ワードプレスウェブサイトの速度の問題が重要な理由は、私のブログの訪問者に最高の体験を提供し、アフィリエイトマーケティングや関連広告プラットフォームのコンバージョン率を上げるためです。
簡単に言えば、ページの読み込み速度が遅いと、戻るボタンを押して別のブログにアクセスする可能性があります。これは高い離脱率につながり、検索エンジンの順位にも悪影響を及ぼします。
さらに、アドセンスが主要な収入源の場合、遅い速度によって広告の配信速度が遅くなったり、遅れて表示される可能性があり、収入にも大きな影響を与えることがあります。一般的に、ワードプレスウェブサイトの速度が遅くなる主な理由は次のような代表的な要因があります。
- 重いプラグインを使用する、またはインストールされたプラグインが多い場合
- 重たいテーマを使用する、または多様な機能が組み込まれているテーマの場合
- ウェブサイトの低いサーバー性能
- 保存スペースの不足
- コンテンツを多く作成したブログ、または保存されているイメージや動画ファイルが多い場合
- 外部スクリプトを多用する場合
本当に多くの理由が存在しますが、上記の6つの点だけにフォーカスして集中的に管理すれば、以前よりも改善されたワードプレスブログサイトを得ることができます。
ワードプレスブログの速度最適化 2023年の方法
速度最適化の方法として、以下の方法を使用することができます。
- 必要なプラグインのみ使用する
- CDNサービスを利用する
- ホスティングサーバーのスペックをアップグレードする
- 軽量なテーマを使用する
- 速度最適化プラグインを使用する
- 必要なプラグインのみ使用する
有効化されているプラグインを減らすだけで、ブログの速度が大幅に向上することを実感できます。おすすめする数は5つ程度ですが、カスタム機能が必要な場合は、可能な限り、コーディングを通じて実装するのが最も良いです。
ワードプレスサイトをできるだけ軽くすることが、サイトの速度に直結するため、本当に必要なプラグインかどうか再評価する必要があります。
- SEOプラグインの数 = 必ず1つに統一
- キャッシング、ファイルの圧縮、イメージの最適化などの最適化関連のプラグインの数 = 必ず1つに統一
- グーテンベルクのデザインブロック = 必ず1つに統一
多くのプラグインを使用しており、すべてが重要であるとされる場合、以下のようなCDNサービスを検討する必要があります。
CDNサービス
CDNサービスは「コンテンツデリバリーネットワーク」(Content Delivery Network)の略で、その名の通り、コンテンツを代わりに取得し、表示するサービスを意味します。

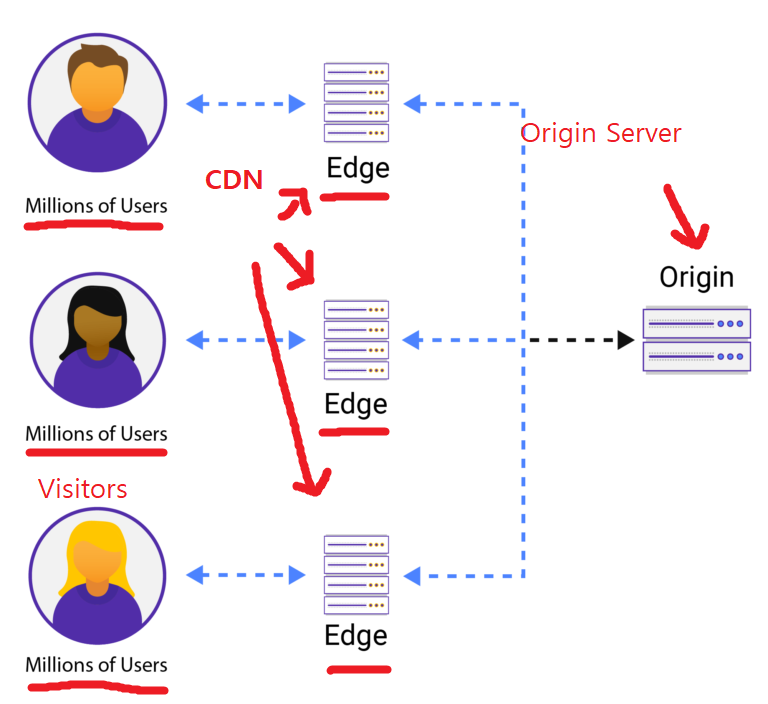
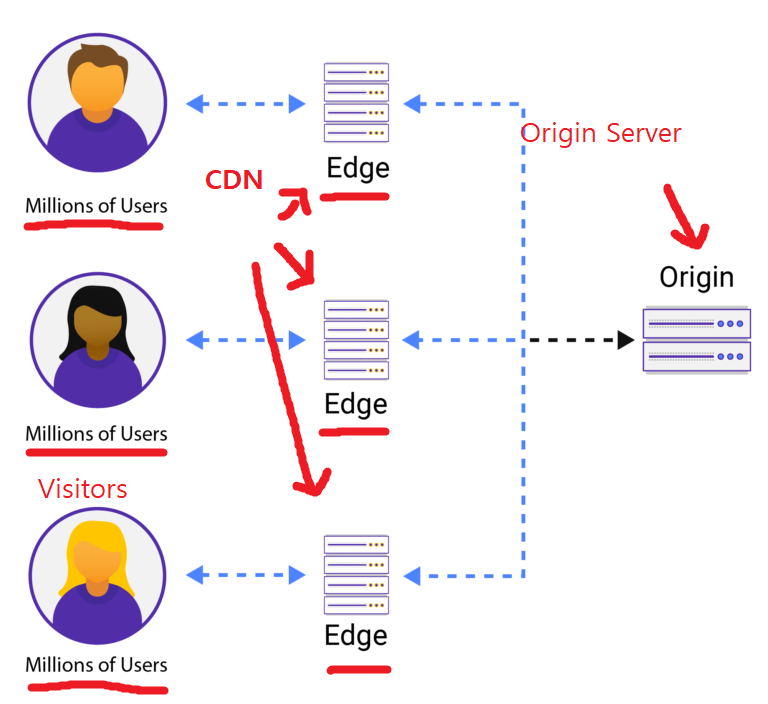
次のようなイメージで、CDNがどのように動作するのかの要約内容を確認できます。
- 接続されたCDNサーバーが私のオリジナルサーバーのデータを取得します。
- CDNサーバーは、私のオリジナルサーバーのデータを最適化して作業します。(ウェブサイトの容量を減らす、キャッシュなど)
- 実際の訪問者は、CDNサーバーが提供するデータを確認します。(ブログのポスト、機能など)
オリジナルサーバーの負担を最小限にするため、サーバーの維持コストも大幅に削減されます。例えば、カフェ24のような場合、超過トラフィックに対して料金が発生しますが、CDNを使用することで、トラフィックのコストを大幅に削減することができます。また、ウェブホスティングサーバーのスペックが低くても、CDNを使用することである程度カバーすることができます。
ホスティングサーバーの性能をアップグレードする
サーバーの性能が低いと、ウェブサイトの速度が遅くなることがあります。非常に簡単な例として、性能が良くない古いコンピュータを使用すると、インターネットの接続が遅くなったり、ゲームがスムーズに動作しないことがあります。高性能のゲームをする場合、それに適したコンピュータが必要です。ホスティングサーバーも同様です。
多くの機能を提供するワードプレスサイトであるか、多くの訪問者がアクセスする場合、それに適したサーバー性能を設定する必要があります。また、多くのイメージやファイルが保存されている場合は、適切なハードディスクの容量を選択したり、追加することで、サーバーの状態を安定に保つ必要があります。
軽量なテーマを使用する
軽量なテーマとは、全体のファイル容量が小さいテーマのことを指します。推奨されるファイル容量は1MB以下が好ましく、それよりも小さいと超軽量なテーマに近づきます。
テーマが遅いかどうかを確認する方法
提供されるテーマの機能が多い場合、テーマの速度が遅い可能性が高いです。例えば、フロントエンドのデザイン編集のようにブログの画面を見ながらリアルタイムでカスタマイズできるエディタ機能が提供されている、またはフレームワークやテーマに多くのイメージが使用されている場合などがあります。
特に、外部の多くのプラグインと統合されているテーマの場合、ほぼ半分以上の確率で重いテーマである可能性があります。これについては、テーマをダウンロードする際に基本的に提供される統合されたプラグインが何個あるかを確認することができます。
速度最適化プラグイン
速度最適化プラグインにはさまざまな種類があります。基本的には、CSSやJSを圧縮してウェブページのサイズをさらに縮小する機能がありますが、他にもイメージサイズの縮小、キャッシュ、データベース最適化などの機能があります。
- CSS、JS圧縮:文字通り、CSSとJSのファイルを圧縮したり、使用していないファイルを自動的に削除することでページの速度を向上させます。
- イメージサイズ縮小:イメージの容量を減らすことで、ページの速度を向上させます。トラフィックも大幅に減少するため、最も効果的な最適化といえます。
- キャッシュ:キャッシュに保存されたファイルを読み込むため、訪問者のトラフィックの負担が軽減され、ページの速度が向上します。
- データベース最適化:使用していないデータベースを整理することで、速度を向上させることができます。
イメージCDNサービスまたは専用サーバの増設
イメージ用のCDNや専用サーバの増設は、最もおすすめの方法です。ブログを長期間運営していると、イメージファイルが増えるのは避けられず、その結果サイトが重くなり、全体的な速度が低下する可能性があるためです。
アマゾンや大手のウェブサイト、プラットフォームサイトは、基本的にイメージ専用サーバを運用しています。外部に保存するため、記事(商品ページ)が多くても、サイトの速度が遅くなることはありません。
様々なイメージCDNサービスがありますが、おすすめはCloudflareのイメージCDNを使用することです。Cloudflareのサーバ側にイメージを保存し、保存したイメージのURLを取得するだけです。また、GoogleドライブやDropboxのようなドライブプラットフォームを利用するのも良いでしょう。
自分のホスティングサーバに保存されたイメージやファイルが一つもないので、長期的に見てストレージスペースを最大限に確保し、負担を減らすことができます。
核心的な結論
最も重要な結論として、訪問者がアクセスするページをどのように軽くするかについて深く考慮することです。
各ブログページには、イメージ、テキスト、AdSense広告、外部スクリプトなどが表示されており、これらの中で不要と考えられる部分は最大限削除します。
ワードプレスの速度最適化の中で、最も効果的で感じやすいのはCDNです。
多言語サイトを運営する場合や、サーバのトラフィックを処理できない場合は、ロードバランシングのような機能を参考にする必要があります。
以上、サーバの負荷を最大限軽減するための様々な方法を試してみることをおすすめします。