워드프레스 베이커리 페이지 빌더 (WPBakery Builder)
워드프레스 베이커리 페이지 빌더 (WPBakery Builder) 플러그인을 사용하시면, PHP, CSS, HTML 언어를 몰라도, 블로그를 매우 쉽게 꾸밀 수 있습니다.
싱글 포스트 영역 (게시물 페이지)과 푸터 (하단) 등 대부분의 섹션 영역을 편집할 수 있고, 블로그 디자인을 위한 몇 가지 이미지만 준비하신다면, 굉장히 멋진 블로그 웹사이트를 빠르게 완성할 수 있습니다. 이 외, 특징으로는 다음과 같습니다.
- 엘리멘터 (Elementor) 플러그인과 어깨를 나란히 하고 있는 전 세계에서 가장 인기 있는 꾸미기 플러그인입니다.
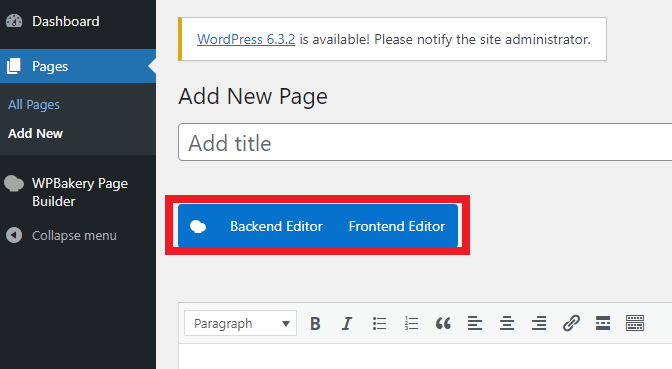
- 페이지를 보면서 꾸밀 수 있지만, 조금 복잡하고 어렵다고 느껴지는 경우, 백엔드 영역에서도 편집할 수 있습니다.
- 모든 워드프레스 테마와 통합되기 때문에 오류가 발생하지 않습니다.
- 페이지 빌더 중에서 가장 강력하고, 다양한 기능들을 제공합니다. (접속기기 별 100% 완벽한 반응형으로 커스텀 디자인 제작)
- 블로그 뿐 만아니라, 회사 기업 홈페이지, 워드프레스 우커머스 쇼핑몰 웹사이트 등 다양한 플랫폼 사이트를 꾸미기에도 가장 최적화되어있습니다.
- 단순한 UI로 설계되었기 때문에 30분~1시간정도 만지작 하시다보면, 금방 익숙해집니다.
- 매우 다양한 기본 템플릿을 제공하며, 원클릭 설치가 가능합니다. 조금 마음에 안드는 디자인 부분은 플러그인을 통해 쉽게 수정할 수 있습니다.
유료버전과 무료버전
WPBakery Builder 플러그인은 유료버전만 제공되는 만큼, 통합되는 플러그인과 테마가 굉장히 많습니다. 예를들어 다음과 같습니다.
- 워드프레스 유료 테마를 구매했는데, 커스텀으로 페이지를 꾸며야하는 경우 : 베이커리 빌더를 통해 쉬운 편집
- 인기 게시물이나, 특정 커스텀 기능이 포함된 플러그인을 설치했고, 페이지에 표시해야하는 경우 : 마찬가지로, 표시할 수 있습니다.
- 거의 대부분 유료 테마와 플러그인들은 베이커리 빌더에 작동되도록 개발합니다.
반면 무료 버전으로 제공되는 디자인 수정 플러그인 중 가장 대표적인건 엘리멘터 (Elementor)가 가장 많은 인기가 있습니다.
베이커리빌더와 동일한 프론트엔드 디자인 편집 기능을 제공하지만, 플러그인이 무겁기 때문에 웹사이트 속도 저하와 같은 부정적인 결과를 초래할 수 있습니다.
뿐 만아니라, 무료버전으로는 블로그 꾸미기에 많은 한계가 있을 수 있기도 합니다. 결국 무료버전의 기능이 마음에 들지 않아, 엘리멘터 유료버전 플러그인을 구매하거나, 베이커리 빌더 플러그인으로 넘어오는 경우가 많습니다.
사용법과 작동방식
워드프레스 베이커리빌더 플러그인을 통해 블로그 디자인을 꾸밀 수 있는 방법은 위에서 말씀드린 백엔드 수정과 프론트엔드 수정 2가지가 있습니다.

베이커리 빌더를 설치하시면, 좌측 사이드바에 관련 메뉴가 표시되며, 페이지와 새 글을 추가하실 때마다 백엔드 및 프론트엔드 편집 기능을 통해 커스텀 꾸미기가 가능합니다.

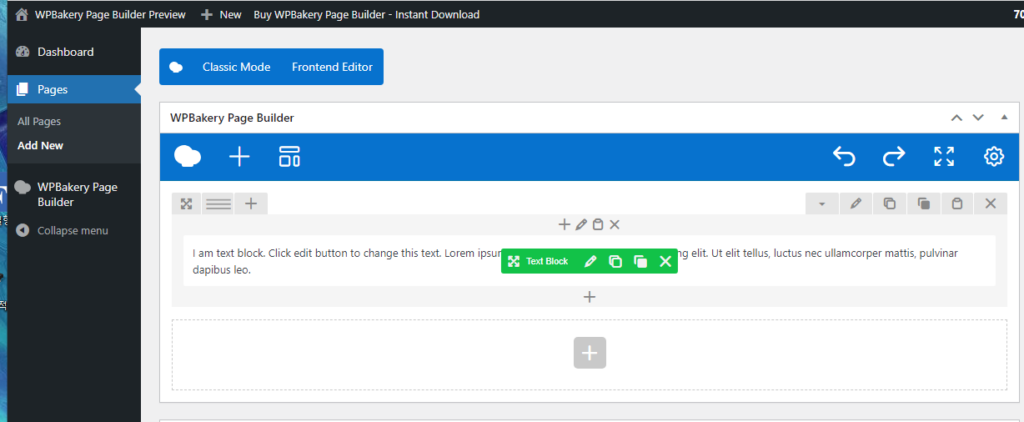
백엔드 편집은 위 이미지와 같이 관리자 페이지에서 꾸미는 방식입니다. 홈페이지를 실시간으로 보면서 꾸밀 수 없다는 단점이 있습니다만, 프론트엔드보다 렉 발생 정도와 반응 속도 정도가 적다는 장점이 있습니다.

미리 만들어진 템플릿을 불러오고 싶은 경우, ‘Add Template’ 버튼을 클릭할 수 있습니다. 템플릿 라이브러리에는 수십가지 이상의 템플릿이 준비되어 있고, 마음에 드는 적절한 것을 선택할 수 있습니다. 조금 마음에 안드는 디자인은 추가로 수정할 수 있기도 합니다.

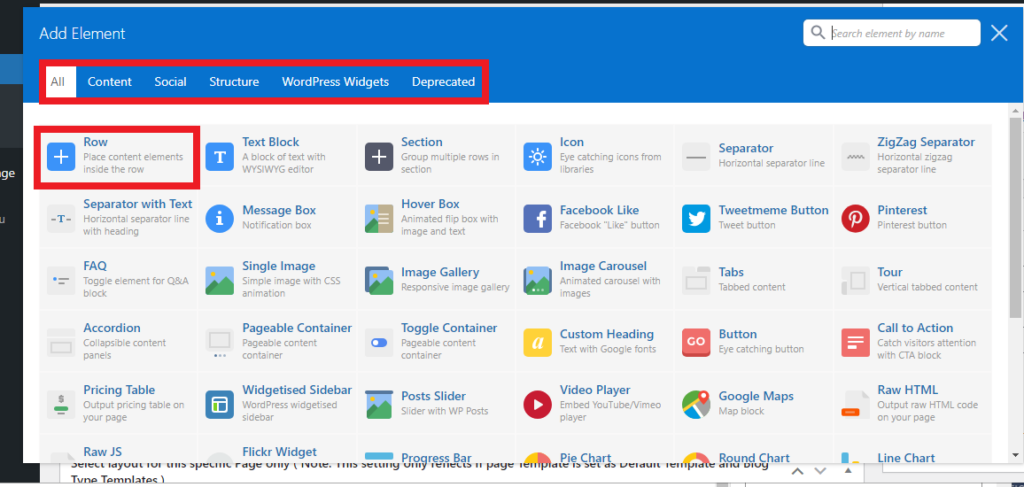
‘Add Element’ 버튼을 누르시면, 베이커리 빌더에서 제공하는 기본적인 블록 뿐 만아니라, 워드프레스 자체적인 기본 블록과 소셜 버튼 등 다양한 블록들을 추가할 수 있습니다.
또한, 외부의 커스텀 플러그인과 기능 ( 예 : 인기 게시물, 테마에서 제공되는 기능 등 ) 또한, 베이커리 빌더와 통합되기 때문에 쉬운 추가가 가능합니다.

기본적으로 무언가의 블록을 추가하실 땐 ‘Row’란 열 블록을 추가해야합니다. 2열의 레이아웃으로 만들고 싶은 경우, 상단에 있는 아이콘을 클릭하시면, 2열 3열 4열 등 다양한 편집이 가능합니다.

Row를 2열로 변경하고, 각 블록을 추가하시면, 위 이미지와 같이 2열로 표시됩니다. 실제 페이지에서도 2열로 표시되기도 합니다.
홈페이지를 보면서 블로그 꾸며보기

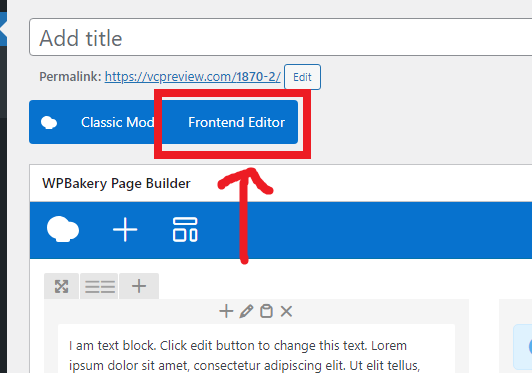
바로 위에 있는 ‘Frontend Editor’ 버튼을 클릭하시면, 현재 편집된 내용이 유지된 채로, 홈페이지를 보면서 꾸밀 수 있는 프론트엔드 편집 페이지로 이동됩니다.

2열~4열로 바꾸고 싶으신 분들은 Row 버튼을 클릭하시고, 바로 나타나는 아이콘 중, ☰ 모양을 누르시면 변경할 수 있습니다.
콜룸은 Row 안의 있는 컨테이너이며, 해당 컨테이너의 대해 더 세부적인 디자인 설정이 가능합니다. (예 : 디자인 테두리, 쉐도우 그림자 박스 등) 플러스 버튼은 아무거나 누르셔도 블록을 추가할 수 있습니다.

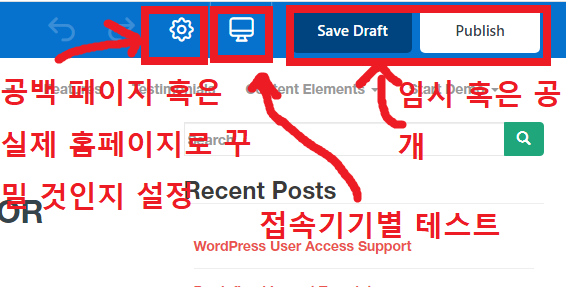
톱니바퀴 모양을 누르시면, ‘Default Layout’과 ‘Blank Layout’ 둘 중에 하나를 선택할 수 있습니다. (처음부터 프론트엔드로 편집하는 경우에도 나타납니다.)
- 전자는 실제 홈페이지를 보면서 꾸밀 수 있는 기능이며, 블랭크 레이아웃은 아예 아무것도 없는 공백 페이지에서 프론트엔드로 꾸미는 방식입니다.
- Page title과 CSS, Script는 해당 페이지의 고유 제목과 개별 페이지마다 독득한 CSS와 스크립트를 넣을 수 있는 기능입니다.
- 모니터 모양을 클릭하시면, 접속기기 별로 내가 꾸민 블로그 사이트가 어떤 모습으로 보이는지 미리 테스트 할 수 있습니다. 워프 베이커리 페이지 빌더의 장점으로는 모든 접속 기기 별 테스트 미리보기 기능을 제공한다는 점입니다. (일반적으로는 태블릿, 모바일, 데스크톱 총 3가지만 제공됩니다)

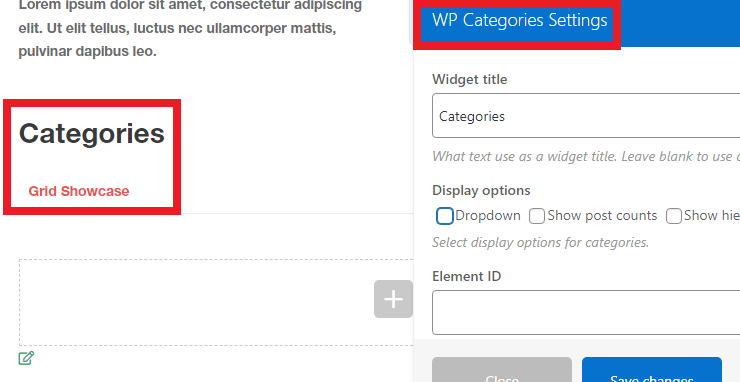
카테고리를 불러오고 싶은 경우, 워드프레스의 자체적으로 제공되는 카테고리 표시 기능을 사용하여 불러올 수 있습니다. 제목과 어떤 식으로 표시할 것인지 드롭다운 방식, 게시물 개수 등을 설정할 수 있습니다.

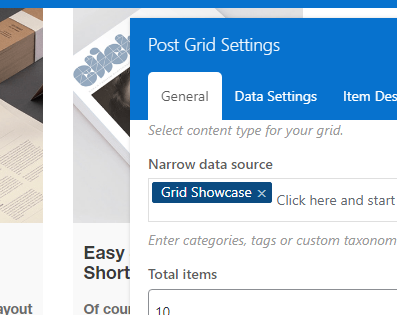
또한, 베이커리 페이지 빌더 자체적으로 제공되는 포스트 그리드 블록을 사용하시면, 그리드 형식으로 작성한 게시물을 불러올 수 있습니다.

여기서 데이터 설정이나 특정 카테고리에 있는 게시물만 불러오고 싶은 경우 Narrow data source 기능을 사용할 수 있습니다.
우커머스 쇼핑몰 디자인 꾸미기
우커머스 쇼핑몰도 위에서 소개드린 방식으로 페이지를 꾸밀 수 있습니다. 하지만, 저는 우커머스를 별도로 설치하지 않았기 때문에 베이커리 빌더 페이지에서 우커머스 영역이 표시되어있지 않습니다.
만약 우커머스를 운영 중이시고, 베이커리 페이지 빌더를 설치하신다면, 우커머스 상품을 메인 페이지나 특정 페이지에 불러올 수 있습니다.
결론
결론적으로는 워드프레스 베이커리 페이지 빌더와 같은 디자인 플러그인들은 CSS나 컴퓨터 언어를 전혀 모르시는 분들이 이용하기에 가장 최적화 되어있습니다. 별도로 디자인을 구매하거나, 템플릿을 사지 않아도 플러그인 하나로 모두 해결할 수 있기 때문에 시간적으로나 금전적으로도 많이 아낄 수 있기도 합니다.
- 워드프레스의 모든 디자인은 베이커리 빌더로 모두 해결할 수 있습니다.
- 푸터와 헤더 꾸미기 같은 경우는 테마에서 별도로 기능을 추가해주지 않으면 영역 편집이 불가능할 수 있습니다.
- 오류가 가장 적고, 가장 가벼운 페이지 빌더 플러그인이기 때문에 사이트 속도 영향이나, SEO에 있어서도 부정적이지 않습니다.
- 가격 대비 가성비가 가장 훌륭합니다.